Lulabop.com (E-commerce website)
UX Tools: Sketch, Illustrator, and Photoshop
Time Frame: 3 weeks
PROJECT BRIEF
The current structure and organization of information on Lulabop.com concerning the Hero Clip (Qliplet) product is not converting traffic to purchases at an optimal rate. We need to leverage an existing user-base coupled with a robust wholesale business, and direct its energies through the preferred sales route of the product website.
A short informational video will play upon getting to the site. For mobile users this video would not play, customers would need to scroll down or go to “Shop” in order to purchase or get any information on the items.
THE GOAL
Give the customer a clearer path to purchase and an optimized way to find information about the Hero Clip (Qliplet).
Paths To Purchase (November 2016)
RESEARCH
Google Analytics showed huge amount of new traffic Lulabop was receiving (Google, Facebook, Coolmaterial.com, Pinterest, IGG, Shopify Customers, Kickstarter).*
*Data for the month of November 2016 (Google Analytics)
The data was almost evenly spread across genders, though women spend more on average.
Google Analytics (11/16)
During user interviews we found most customers were using a desktop computer to access Lulabop.com. The remainder would normally use their phones to access the website. Those on the desktop computer tended to have real mixed results, with a majority experiencing some sort of video loading issues. The mobile version of the site, the video did not load at all, either by design or by mistake. This mobile video issue was unknown to the CEO and the sites original designer. They had assumed that the video played correctly across platforms.
Home (Google Analytics 11/16)
The user interviews indicated that customers were getting confused between the Hero Clip (Qliplet) and the Qlipter since they have similar sounding names and looks.
Qliplet (Google Analytics 11/16)
Qlipter (Google Analytics 11/16)
After reviewing all the Google Analytics data, product and website interviews were conducted. Hours of customers testing the site and the Qliplet were collected.
Home Screen - Video Playback
Qliplet being tested (1)
Shopping Experience
Qliplet being tested (2)
For the Comparative Analysis Glassybaby and Passion Planner were selected. A simple 4 point rubric (The Danforth Rubric) was used to help nail down points of difference and effectiveness for comparing e-commerce websites to assess performance.
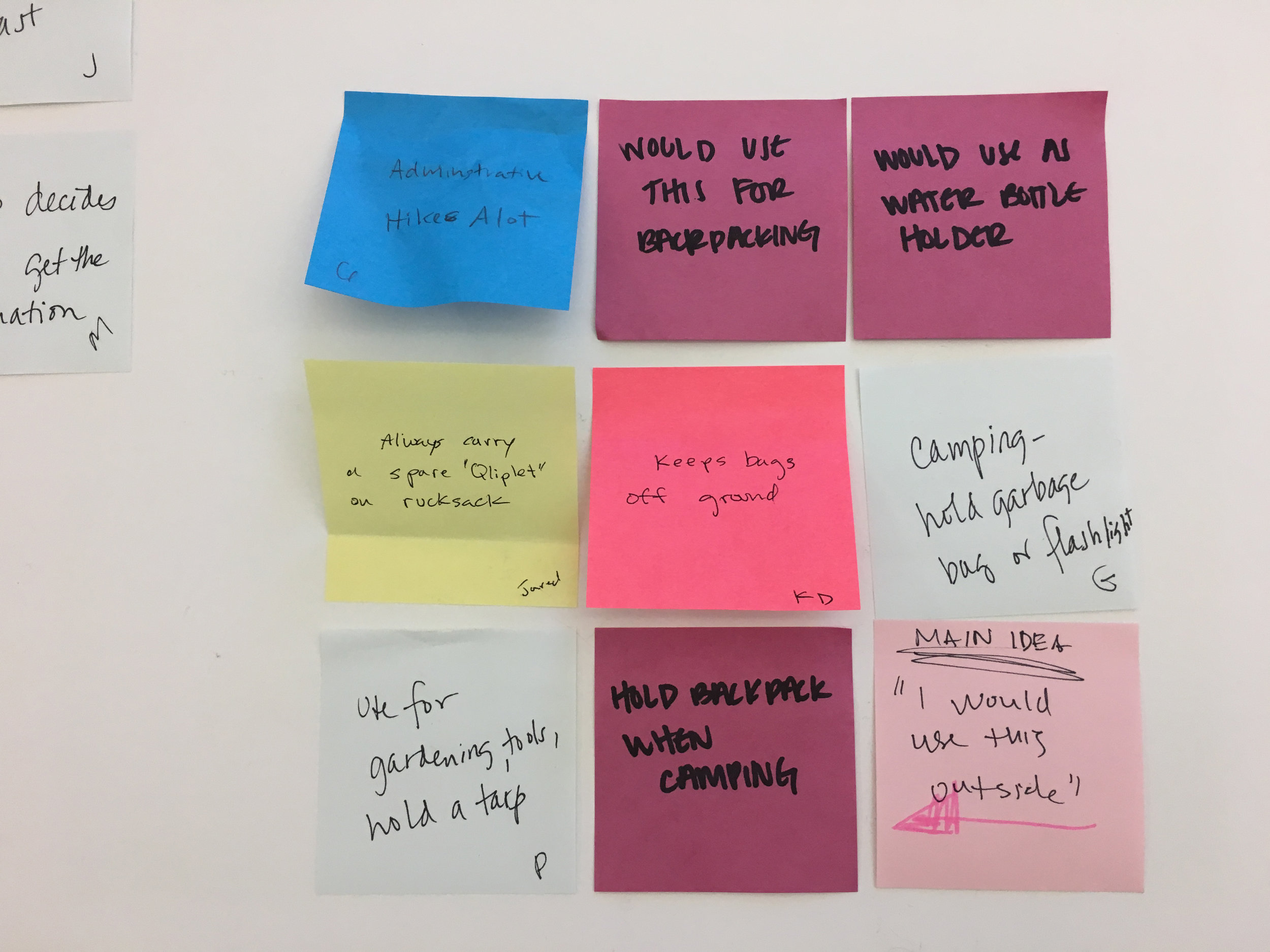
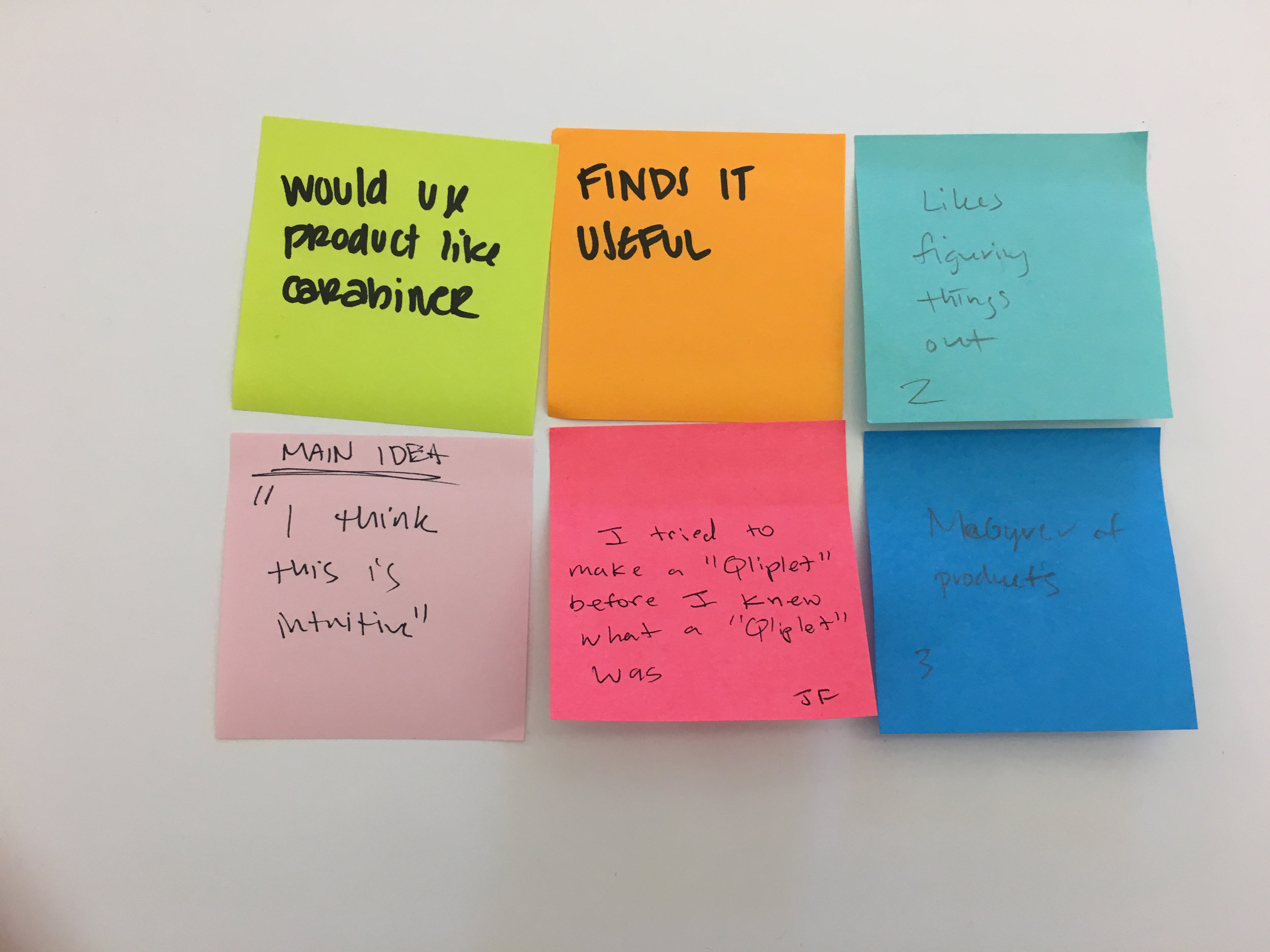
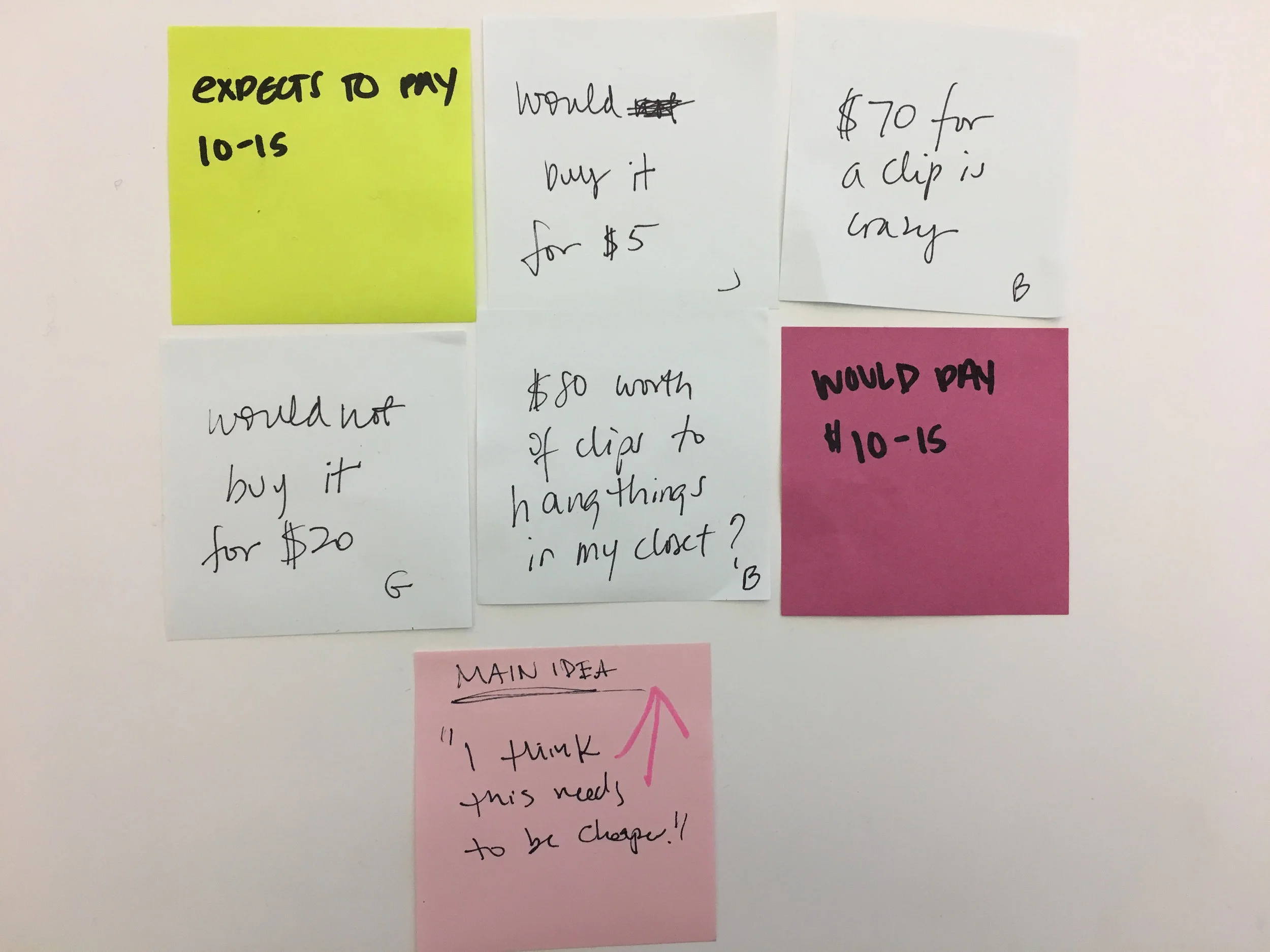
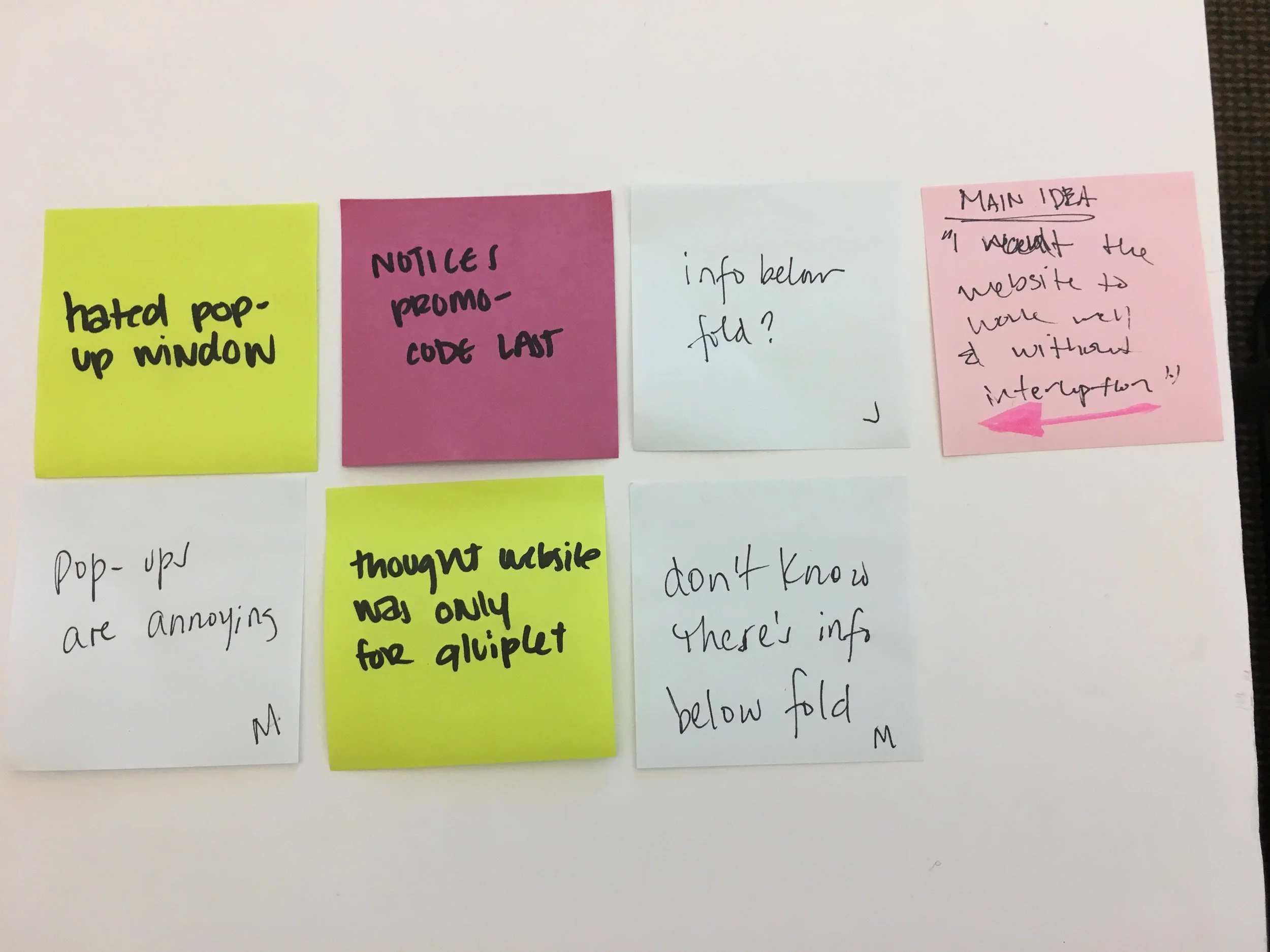
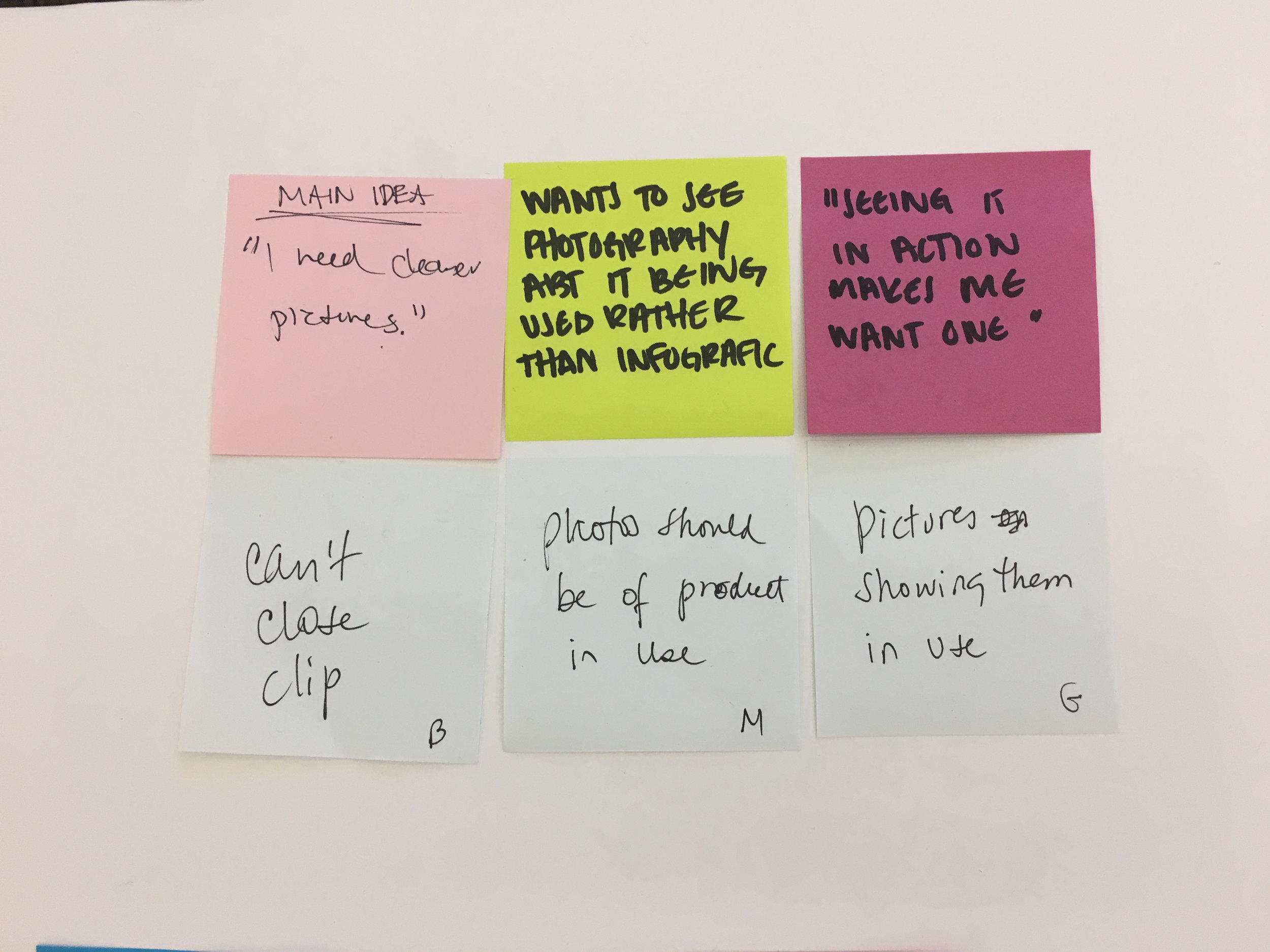
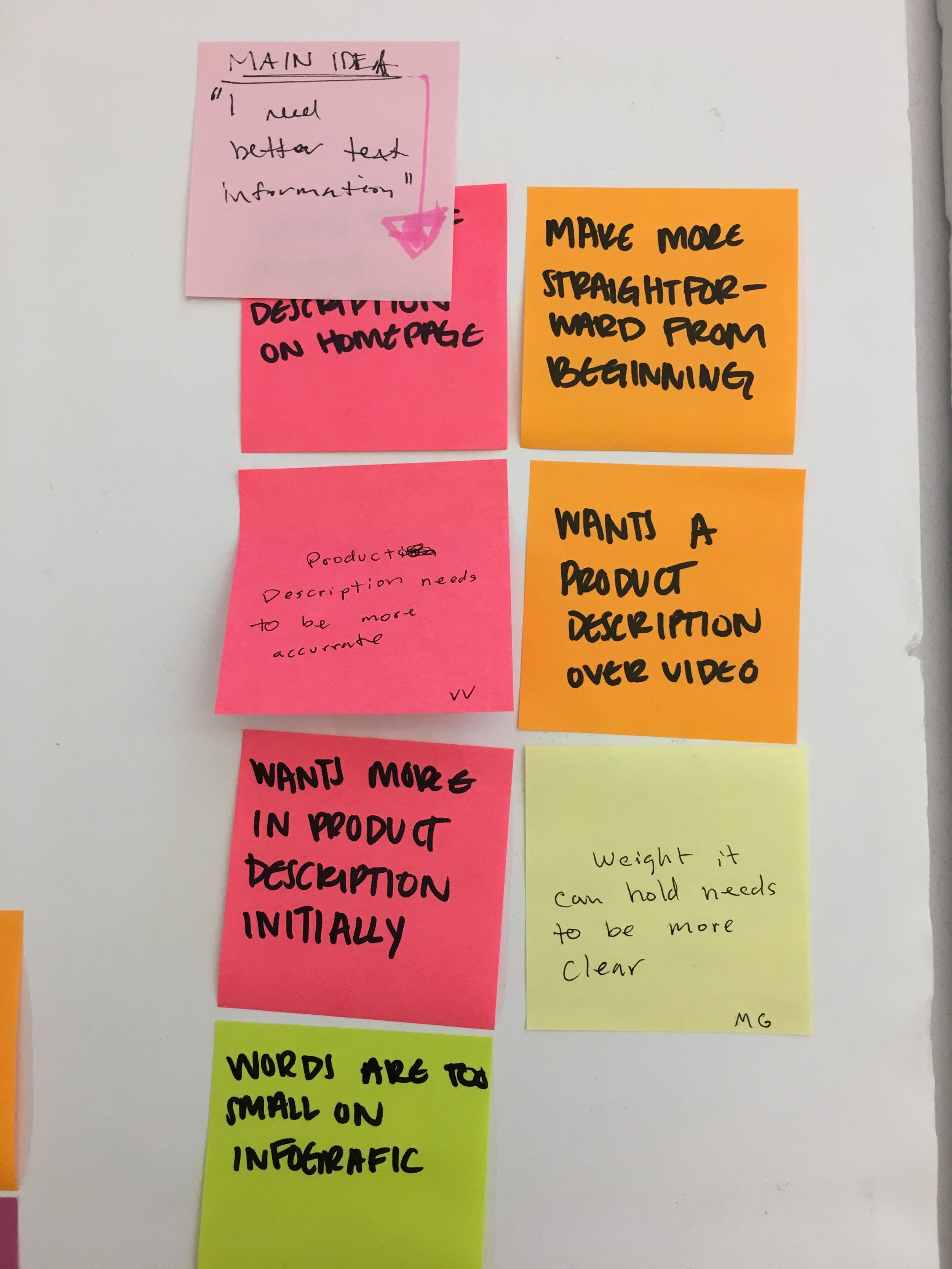
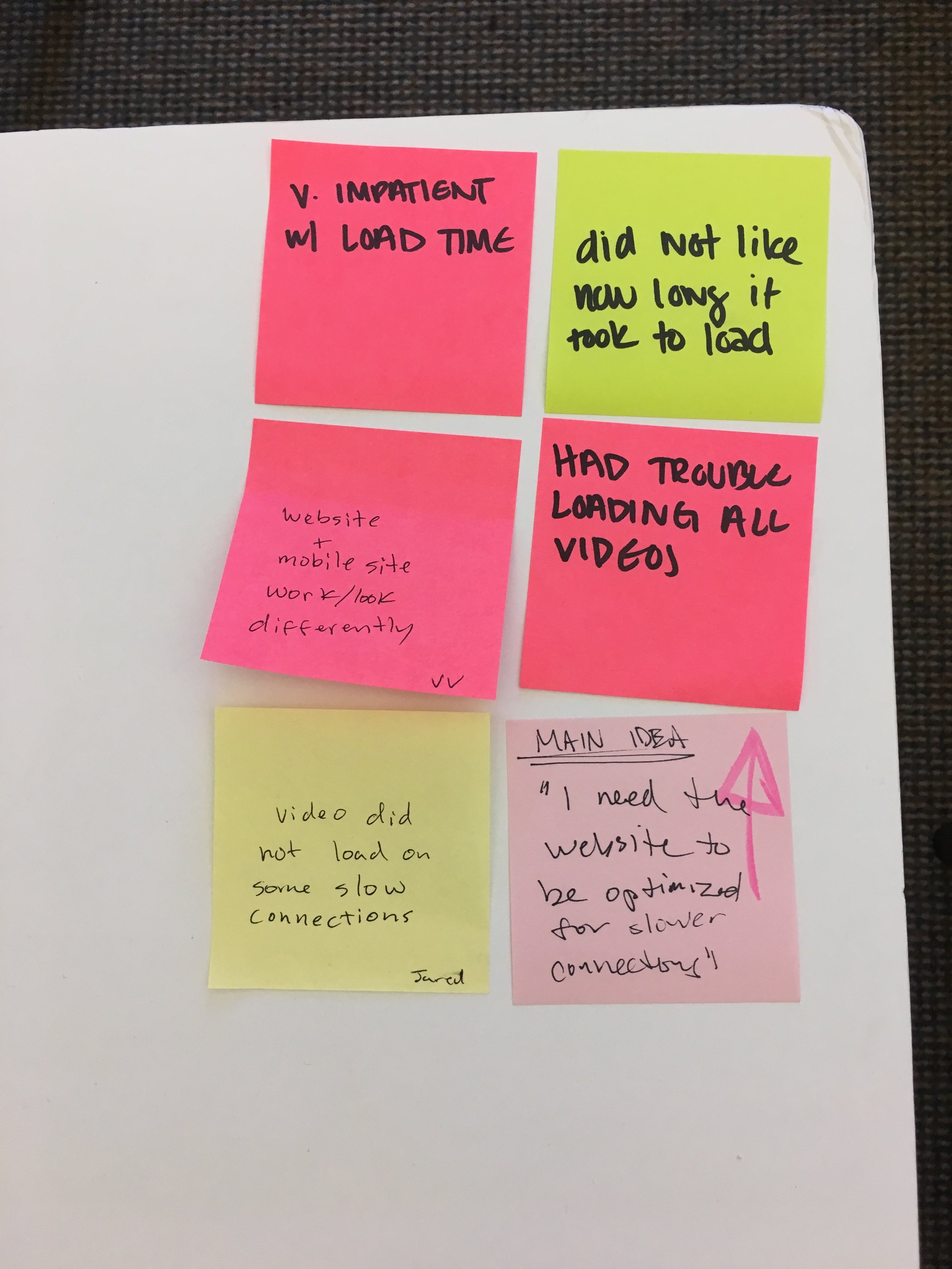
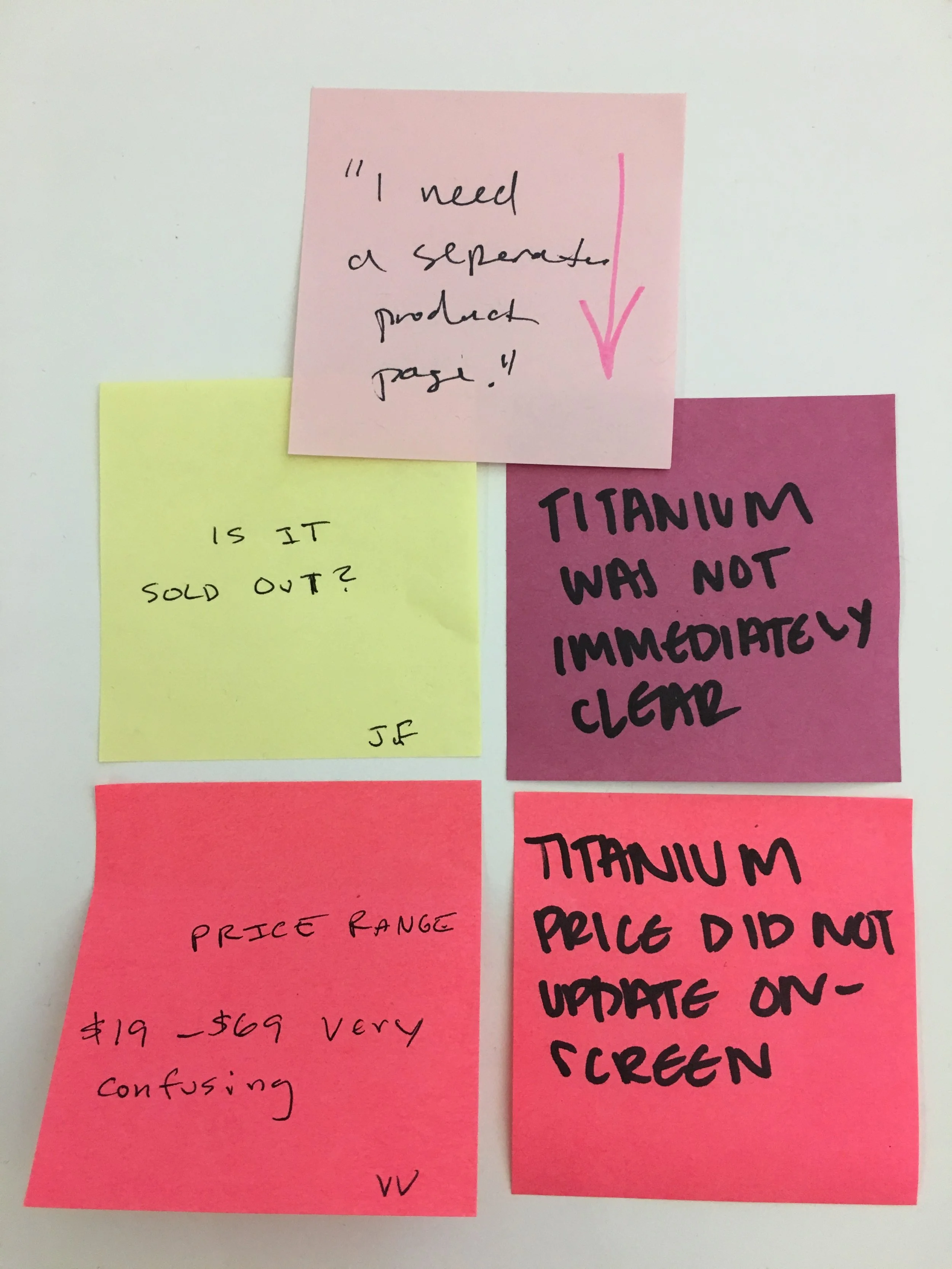
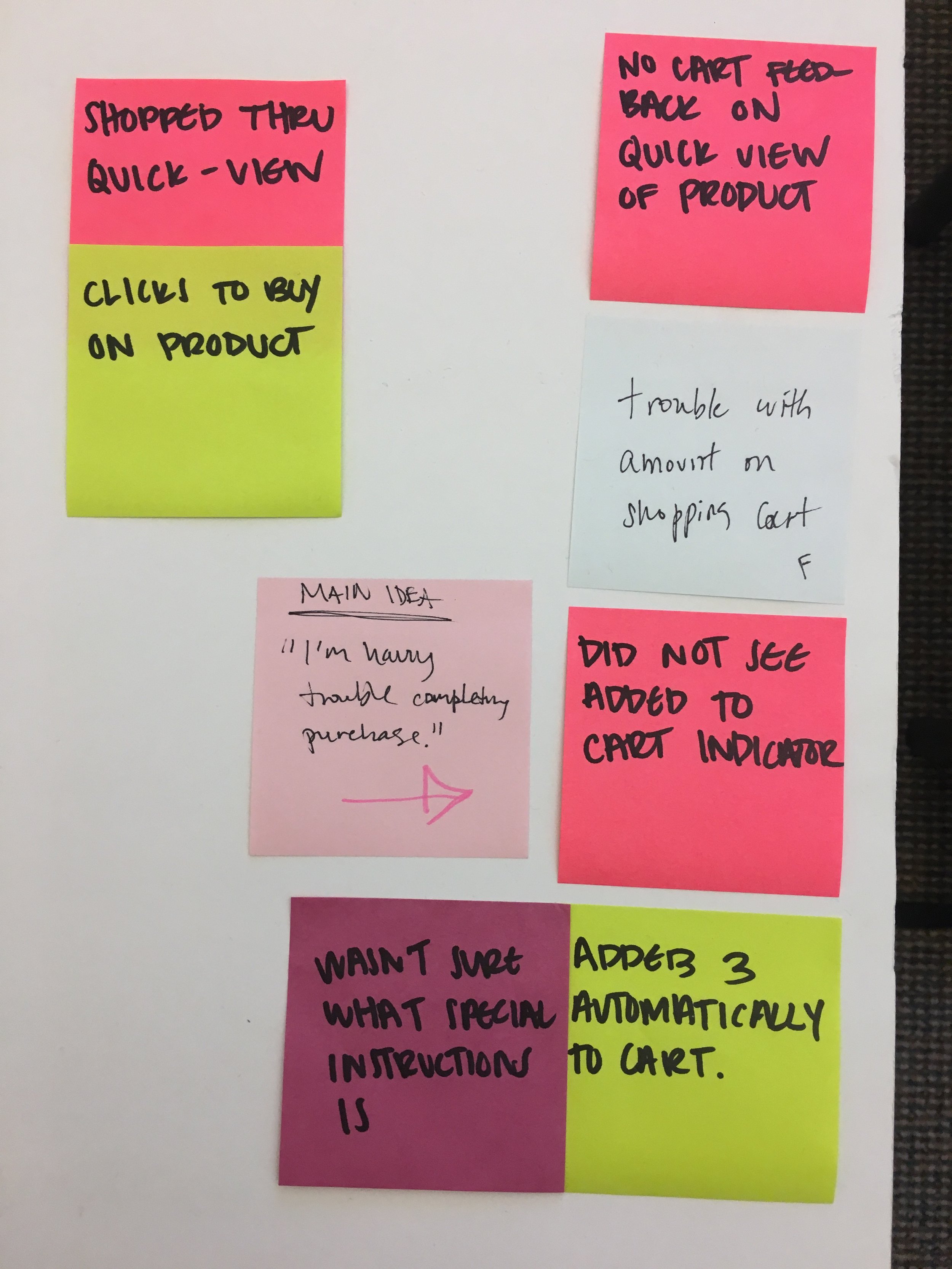
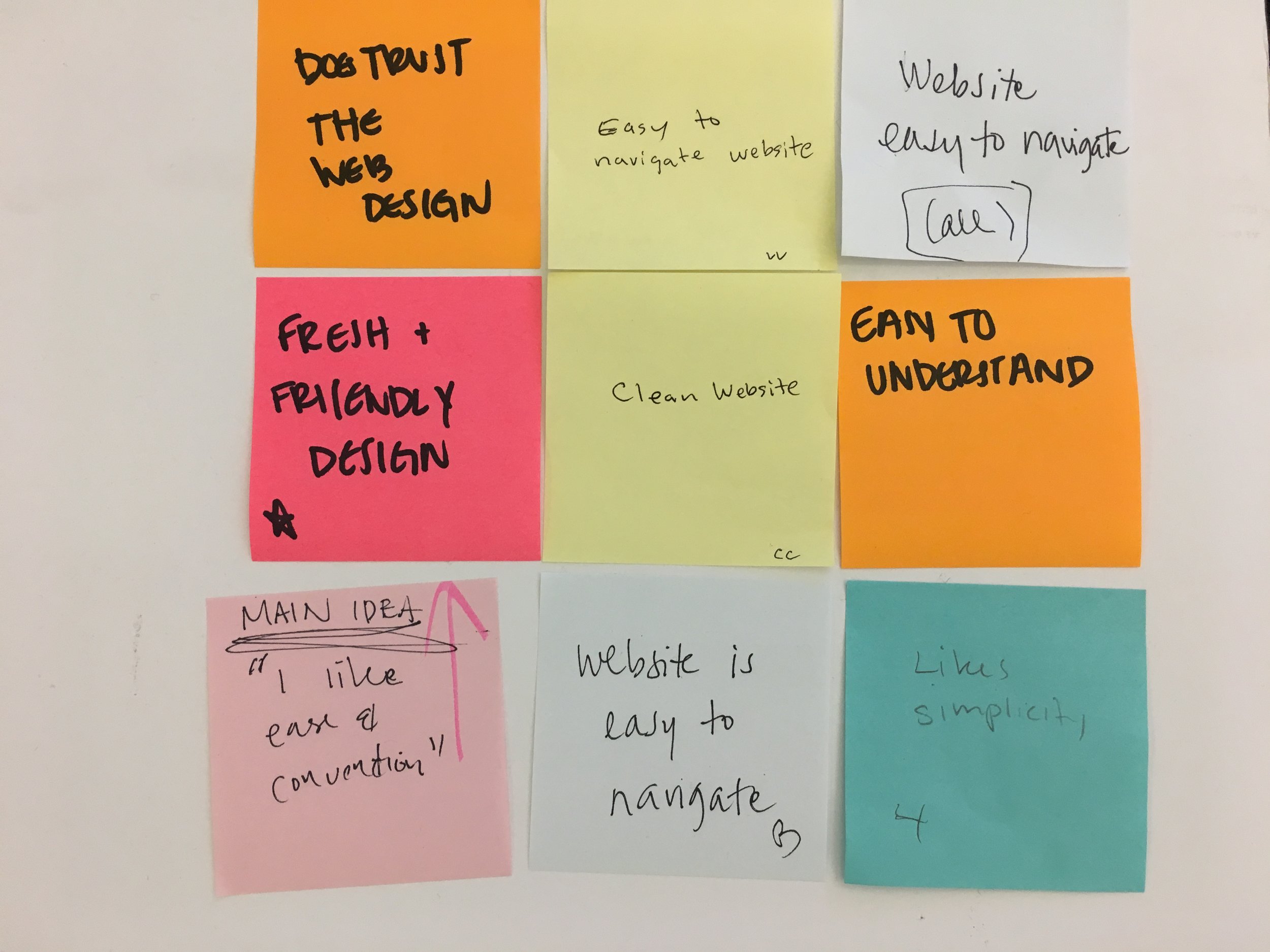
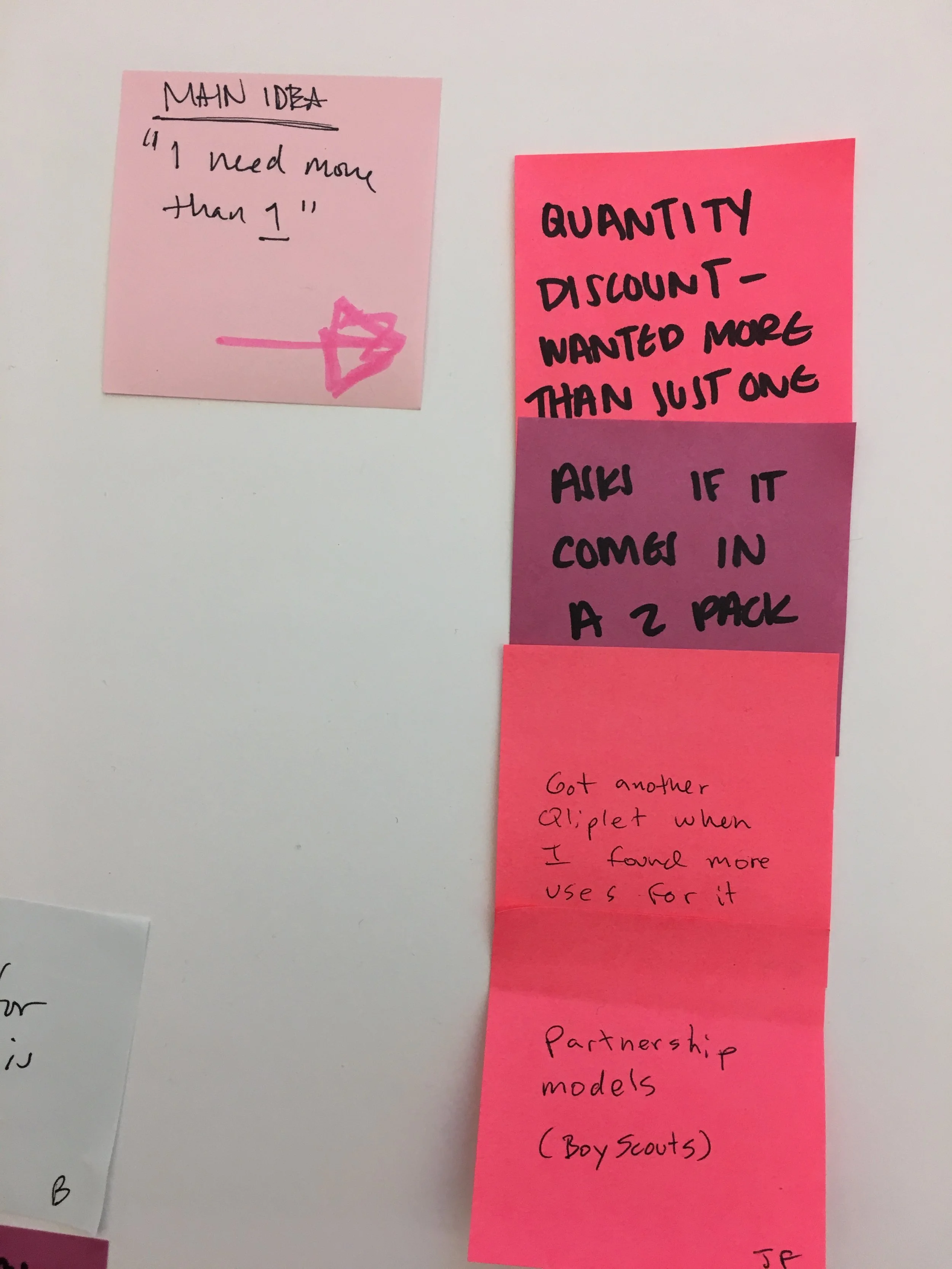
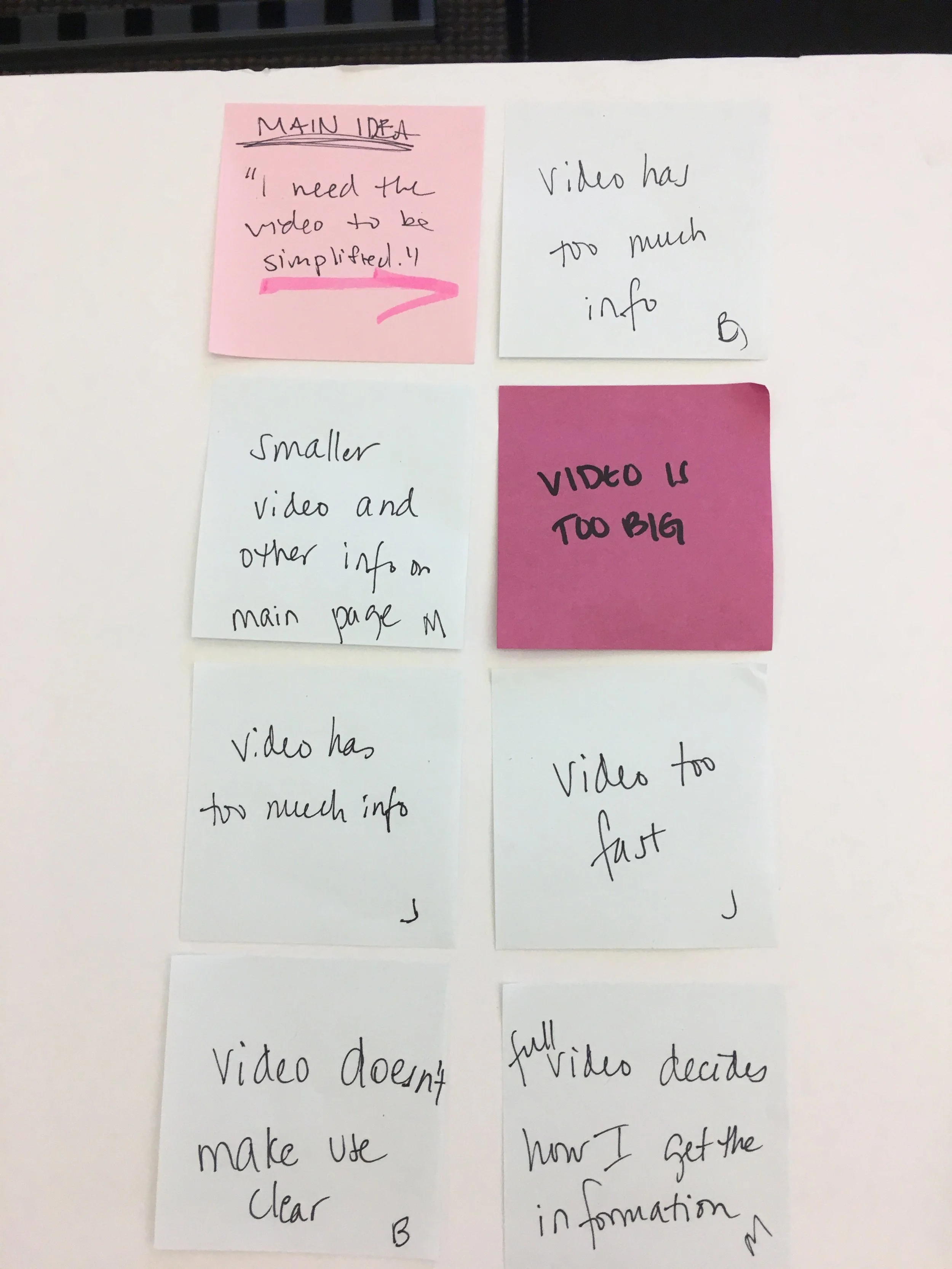
With all the testing data from the 42 interviews conducted an Affinity Diagram was created for the large amounts of language data (ideas, opinions, issues) and organized into groupings based on their natural relationships.
All of the research went into a single and simple persona that accurately represents the larger Lulabop base.
Along with the Persona, a user journey was created from user stories using the Qliplet (Hero Clip)
1. Bob loves taking his kid on weekend adventures around town. He needs to pack enough gear for his son to be entertained along with carrying a coat or extra pair of clothes in case there is bad weather or an accident.
2. Recently Bob has been trying to modify his stroller to accommodate all the extra gear. Bob has been using his DIY skills to modify his stroller. By drilling holes into the cup holder of the stroller so that he can attach a homemade hook to carry his extra bags.
3. Unfortunately these homemade hooks fell apart on his last trip to the Zoo with his son. The concept of hooking bags to the stroller worked, but needs to be something that isn’t drilled into the stroller.
4. Looking at DIY sites and researching clips online, he finds a Hero Clip (Qliplet). This gives Bob the same clipping features of regular carabineers, and the DIY hooks he was using before. The Hero Clip (Qliplet) lets him also unhook his diaper bag from the stroller that can then be used in the men’s room to keep the bag within reach while he changes diapers.
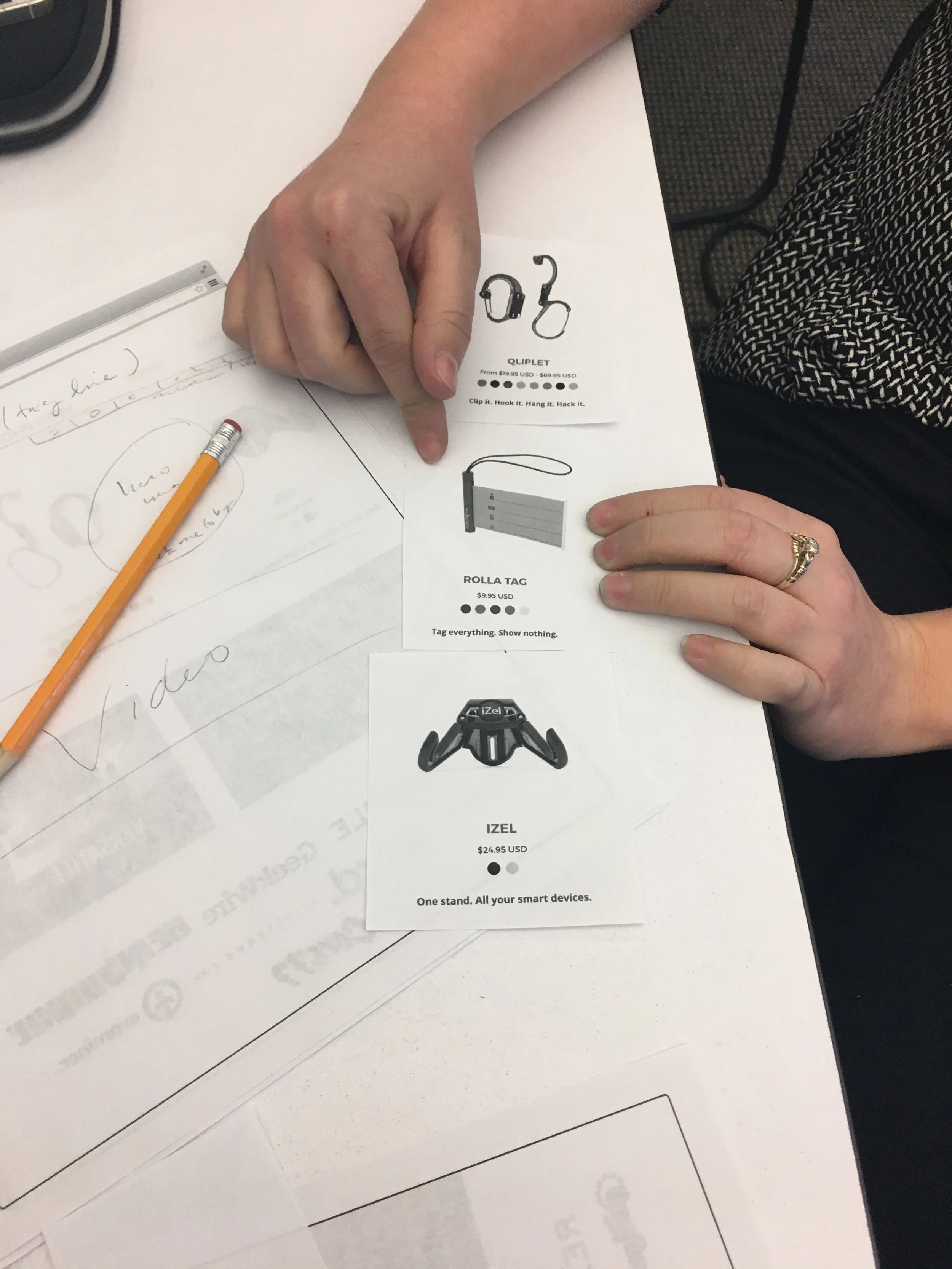
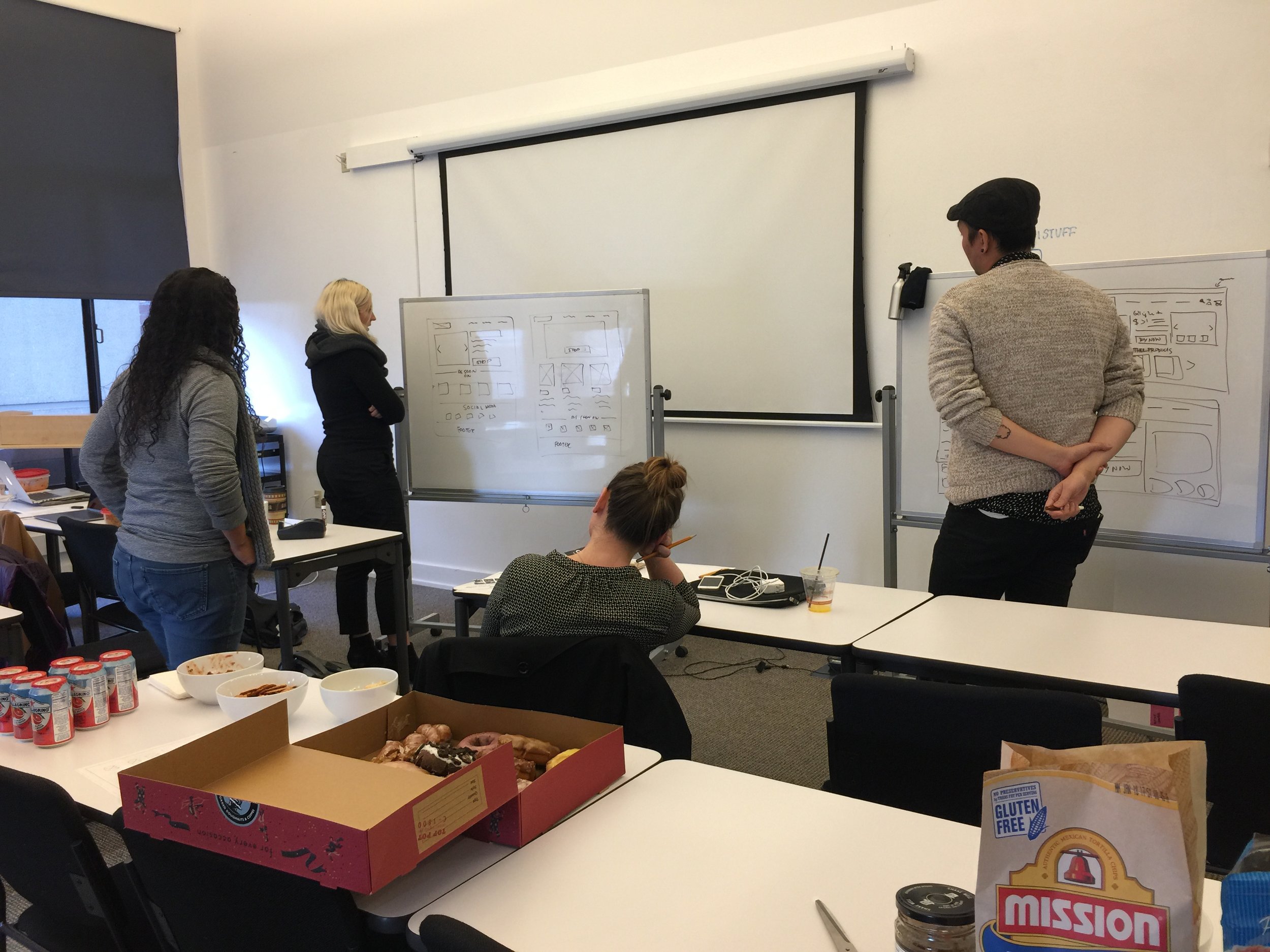
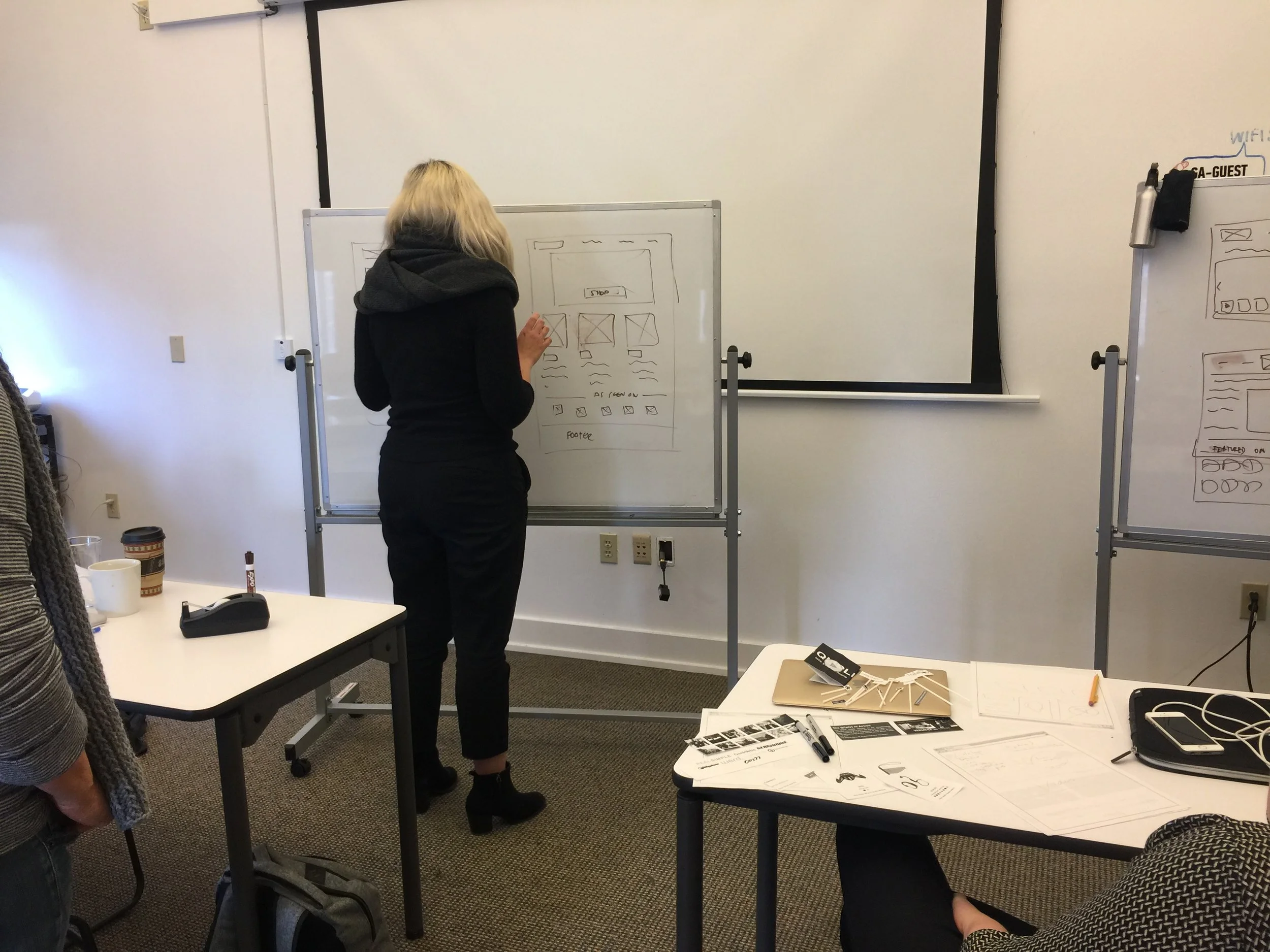
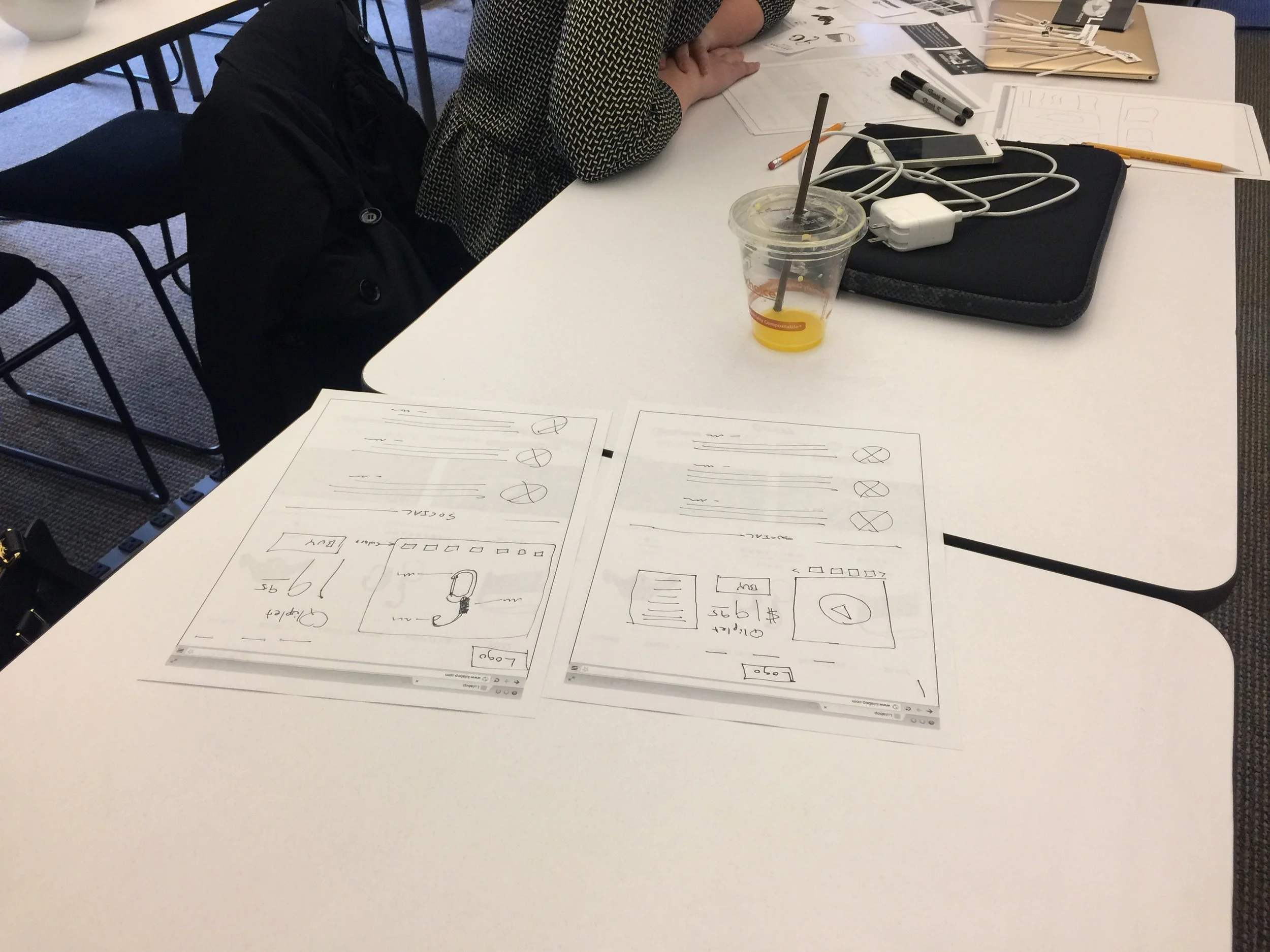
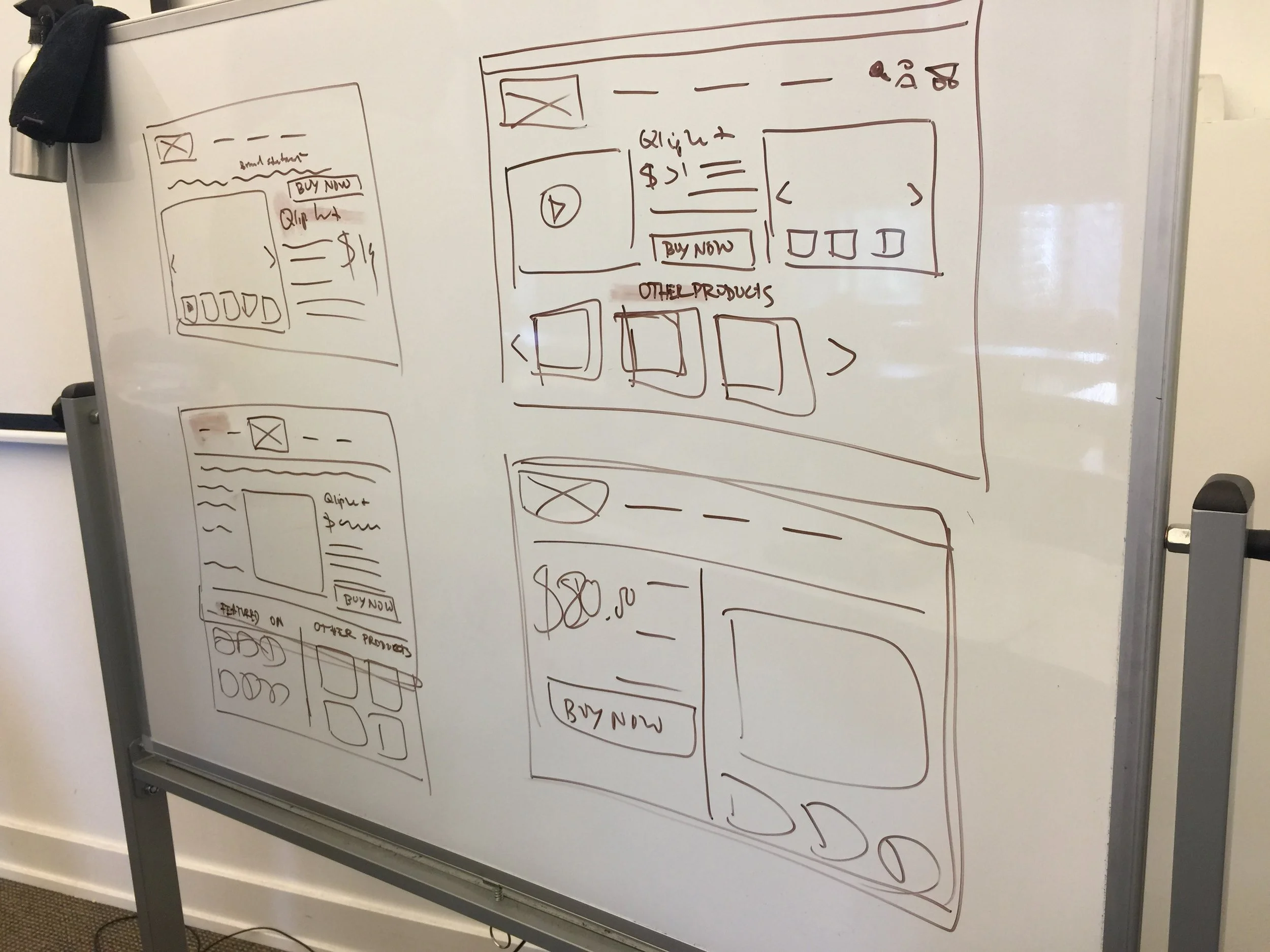
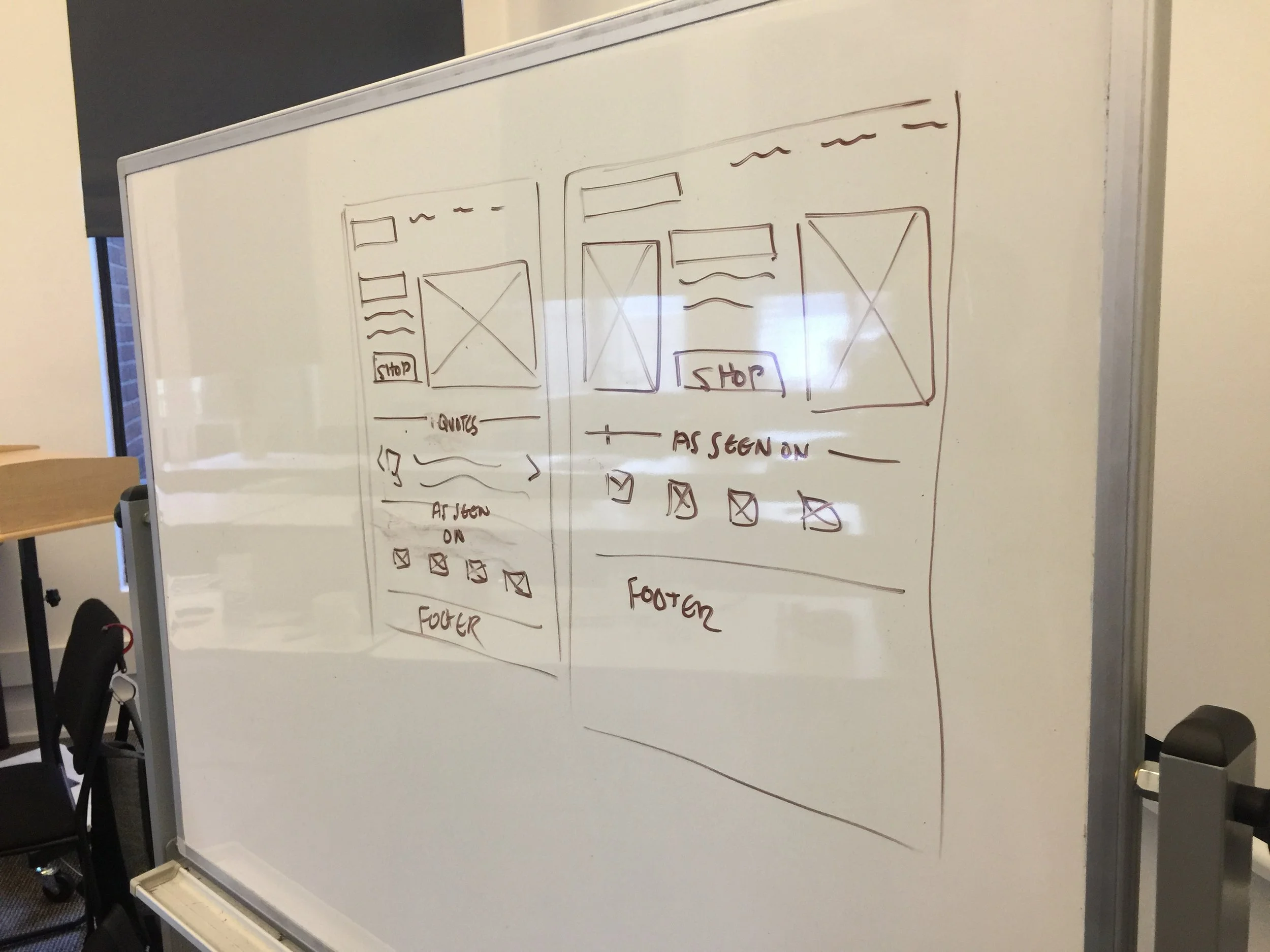
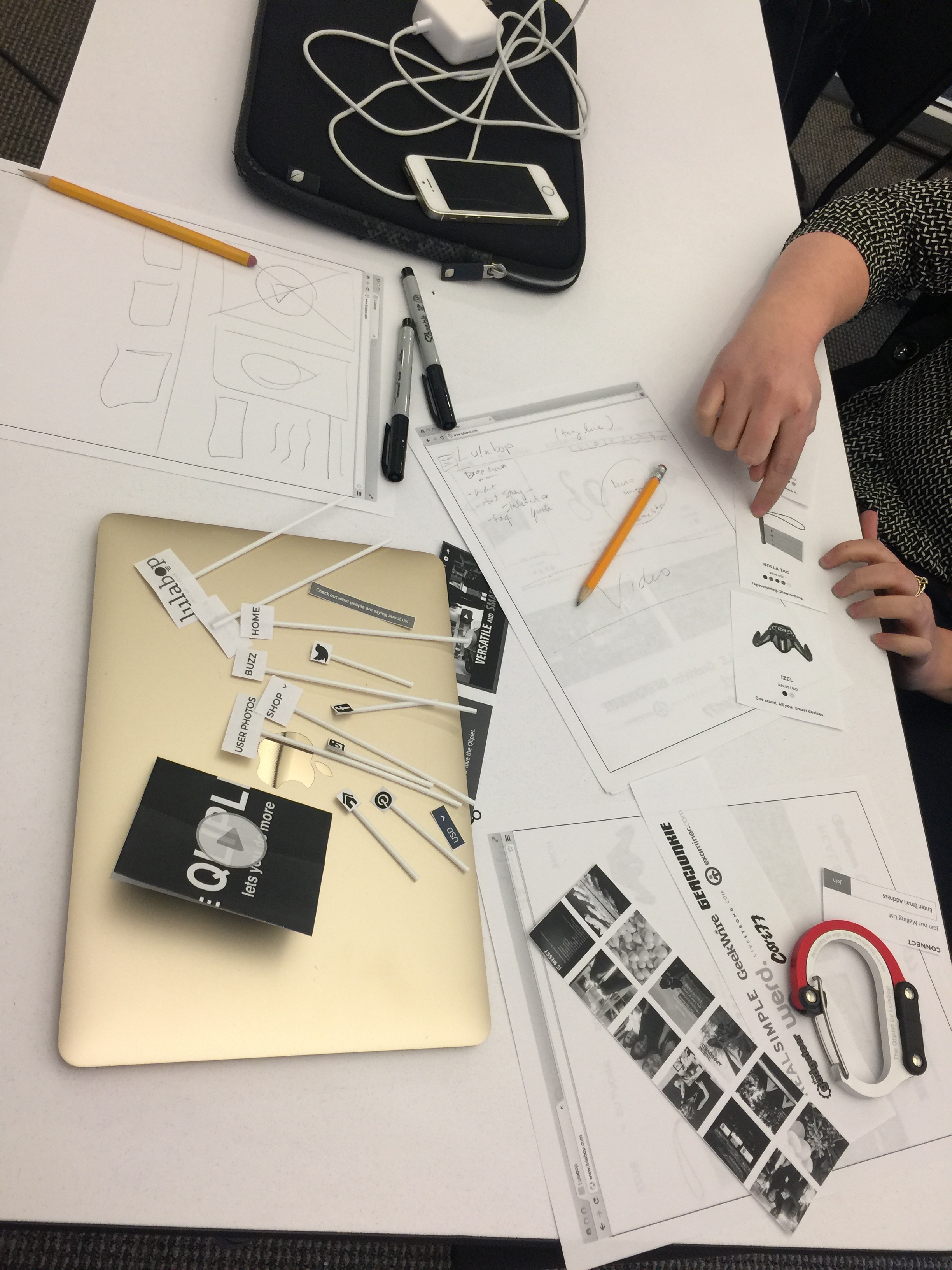
SKETCHING /PROTOTYPING
With the research complete the next step is to white board and sketch out ideas. These ideas were present to the steak holder at a mid-project meeting. With the clients input we presented Paper Prototypes that could be iterated upon quickly. Also at this meeting, the client was presented with the pain points discovered in the research. Lulabop had been in the process of updating the brand, with our input it seemed like a good time to push through with some of these updates. The Qliplet was renamed the Hero Clip and the company colors changed from Grey/Blue/Red to a forest green and the font in the logo became more modern. Lulabop was hesitant to update all the content on the home page. They felt the video really conveyed their products well. Incremental steps, the feeling was to show them a high fidelity mock-up of the paper prototypes that had been created at the final steak holder meeting.
A/B TESTING
The high fidelity mock-up of the landing pages was changed to a carousel that displays images with the product detail and the product in use, the research indicated that 7 out of 8 testers preferred the photos over the video. This would also solve the problem of customers with spotty internet connections not being able to load the video.
Feedback about the order in which the images of the product detail and the product in use should be displayed was divided half and half: Some preferred to see the product first because it creates interest and later found out about its practical uses. The other half would rather see the use first and then have a closer look of the product.
Midway through the project, the name of your product Qliplet, changed to Hero Clip. This change came at the perfect time, customers were consistently confused with the Qliplet and Qlipter. Although, the name change would need to wait until the second quarter of 2017, still good news.
With this mock-up, the video is now gone and instead you get a carousel of products. This enables the mobile and desktop site to load quickly for the user.
The navigation bar was condensed down to; Shop, About Us, Testimonials and Sale. The feedback from the interviews indicated the customer would expect to see user photos in the Testimonials rather than in the Shopping page or in a random place on the Home screen.
Another mock-up was made for the carousel to use video that the user would be able to play at their discretion. This would solve the client’s hesitation of moving away from the video and making the site load more efficiently.
VALIDATION/PITCH
At the final Pitch with all our A/B testing concluded, a Shopify mock-up was presented to Mina Moo and Ciara Duff. The presentation laid out the research showing the case to replace the video on the home page along with placing a “shop now” call to action button on a carousel of images. These two updates created a clear path to the purchase of the product. And with the video replaced with an image carousel, the mobile version of Lulabop.com would become more efficient, along with delivering a consistent experience between desktop and mobile.
At the conclusion of the Pitch, Mina Moo the founder of Lulabop, expressed that she had initial concerns about the changes from the mid-project meeting. But with the final A/B testing research, Mina was ready to implement nearly all of the updates shown. The only revision not made was the name update to the Qliplet. Lulabop is currently waiting until the second quarter of 2017 to update the name to Hero Clip.
This was a great project to work on, nothing beats having a very happy client. I’ll keep updating on the impact the updates had on Lulabop.com in the future.